Making a Web Application Framework
I've been making apps for a while now, and I'm starting to repeat myself. So I've decided to create a web framework.
It will hopefully be useful for others as well, specially for those who want to get started with Solid.
Activity
Task started
I never thought I'd be creating a framework, but here we are. Though I have to say it probably sounds more grandiose than it is. I'm not trying to reinvent the wheel. Rather, I intend to encapsulate what I'm already doing in my apps in a way that's easier to use. So it'll definitely be built on top of Vue, TailwindCSS, and Soukai.
But I have to start this task with a confession. I've already been working on this for a while 🙈️. Whilst doing the previous task, it was so boring that I just started to tinker on this "on the side". You may not know this, but I work 4 days a week at Moodle, and I allocate 1 day a week to "side-project work"; which is what I write about in this website. In a way, you could say I have a normal 5 days workweek; it's just that I'm self-employed 1 day a week (and I don't have a salary xD). But that means that I still have free weekends and afternoons where I do "life stuff" (not related to programming). However, as things go, sometimes I end up coding anyways. That's usually the same as my side-project work, but during the last month that has felt like a chore and I didn't feel like working on it. So you could say this has been my side-side-project 😅️.
Anyhow, I'm focusing my full attention on this now!
I started making apps "seriously" about 4 years ago (I've talked about this in a recent talk I gave at FOSDEM). During this process, I've been mostly learning about the Solid Protocol and how to make apps the best they can be (according to my tastes, of course). At the beginning, there was a lot of things that changed from one app to the next, but now I feel like I've converged on a certain architecture. The trouble is that I'd like to update my earlier apps, but I don't want to make a complete rewrite. So that's the basic idea and motivation for this task.
My ultimate goal with all of this is being able to focus on the UX of the app itself, rather than thinking about Solid or how to organize my code. I want to avoid accidental complexity complication through conceptual compression. The funny thing is that I was already doing that, back in the days when I was using Laravel. But when I started working on Solid Apps, I lost that. I regained the data layer with Soukai, and I want to create this framework for everything else.
So today, it's official. I'm working on Aerogel!
I haven't reached any important milestones yet, but it's been a month since I started working on this so I thought I'll give a short update on how things are going.
One of the new things I'm trying with this project is using a mono-repo. I have seen this in other frameworks, so I thought I'd give it a try and so far it's working great. I could have used some tools such as Lerna or Turborepo, but I started with npm's built-in in workspaces and so far that's enough.
I also tried using Vitest, and it's also very nice. It's been very easy to get started with since it works mostly like Jest, but mocking has been far easier and everything seems faster. There are also some neat features such as Testing Types that are missing from Jest. It also lives up to the promise of working with the same Vite config in my apps, but for library packages I'm using Rollup so the configuration isn't unified yet. Although I'm giving serious consideration to using Vite for bundling libraries as well. I'll explore that at some point.
Other than that, there isn't much else worth sharing. But if you're curious, I have set up a playground with some of the basic features I've been working on. There is also links to the source for each page, so if you're curious that should give you an idea of what working with the framework will look like.
Funnily enough, I still haven't added any Solid-specific functionality; that will come from Soukai and extracting the Authenticator pattern I'm using in my apps.
Given that we're in summer now and I'll be working less than usual, I don't expect to have any relevant updates for a couple of months. That's also the reason why I'm not thinking of my appetite or setting any deadlines yet. But I'll probably start thinking about that in September/October.
Summer is over (kind of), and I'm back in the saddle.
I did continue working on this during my stay in Japan, but I wasn't trying to get anything done. And to be honest, that's been my mindset for this task since I started it. But I think it's time to start setting some goals into my sight.
Some of the things I've been doing were productive though. For example, I finally added Offline First functionality to the framework, and it was easy to extract from Umai. Other things I've been doing haven't been so fun; in particular all the jazz with bundling, versioning, and taming Node's dependency hell. There's been a lot of talk about AIs taking our jobs as programmers, though I don't think that's happening any time soon. But if anything actually happens, I hope that is AIs taking care of all of this mess. One can only hope.
Anyhow, to wrap up this exploration phase I've prepared a demo that I think encompasses what the framework is all about. If you still weren't sure what the heck I'm trying to do, this should make it clear. And I thought the best way to do the demo was on video. You can find it in my Youtube channel: Aerogel Sneak Peek.
The process of making the video was in itself interesting, because it's the first time I do something like this. It's not like I'm going to become a Youtuber or anything, but I always enjoy watching videos of developers going through code. So I thought it would be fun to give it a shot myself. I'm not 100% happy with the result, but I also think the point of doing this is to get it done quickly, so it's fine that it turned out a bit rough. If you're curious about the tooling, I used OBS for recording the video/camera, and Olive for editing. Honestly, it was a lot easier than I expected. And if I want to improve anything about this in the future, it's more related with my presentation skills than video editing or recording. Special shoutout to Better Dev Screencasts though. Simon is awesome, and even though I didn't spend almost any time on my setup, it was still useful.
Now that that's done, my next goal will be to start writing real apps using the framework. There are still many things I haven't finished in the framework itself, but it's better to start using it rather than waiting for it to be perfect. And the best place to get started is rewriting Ramen. Ideally, the UI will stay the same, because one of my goals with this framework is to empower bespoke UIs. We'll see how that goes!
It is done! We have a full-fledged* Solid App built with AerogelJS: Ramen!
(* Well, maybe saying "full-fledged" is stretching it a bit, it's a very simple app 😅️)
It has taken a bit longer than I expected for a couple of reasons, but overall I'm quite happy with the end result. If you're curious, I suggest that you go straight to the source code, because the UI is exactly the same as before.
One of the reasons for the delay has been yak shaving. Or maybe said differently, over engineering. I've talked about this before (it's actually a recurring theme of this journal), but I think I've got a new twist on it. I've realized that the source of all my misfortunes is my tendency to DCDD (Dream Code Driven Development, I just made that up).
For example, let's take a look at one of the integration tests for Ramen:
it('Teaches Ramen', () => {
// Arrange
cy.intercept('PATCH', cssPodUrl('/cookbook/juns-ramen')).as('learnRamen');
cy.createSolidDocument(
'/settings/privateTypeIndex',
'privateTypeIndex.ttl',
);
cy.updateSolidDocument(
'/settings/privateTypeIndex',
'register-cookbook.sparql',
{ cookbookId: '#cookbook' },
);
cy.updateSolidDocument('/profile/card', 'register-type-index.sparql');
cy.createSolidContainer('/cookbook/', 'Cookbook');
cy.ariaInput('Login url').clear().type(`${cssUrl()}{enter}`);
cy.cssLogin();
// Act
cy.see("You don't know how to make Ramen");
cy.matchImageSnapshot();
cy.press('Teach me');
// Assert
cy.see('You know how to make Ramen!');
cy.see(`Your Ramen recipe is at ${cssPodUrl('/cookbook/juns-ramen#it')}`);
cy.get('@learnRamen').its('response.statusCode').should('eq', 201);
cy.fixture('learn-ramen.sparql').then((sparql) => {
cy.get('@learnRamen').its('request.body').should('be.sparql', sparql);
});
});
This test is quite short, but there are a lot of things going on: Snapshot Testing, Accessibility Testing, Solid CRUD Testing, etc. It is indeed encapsulating a lot of complexity, but you wouldn't say that the code itself is complex. This is what I mean with conceptual compression. And this is the type of code I consider good code.
The problem, of course, is that reaching that point takes a lot of effort. This is now real code, but getting there was not straightforward. And I wonder about the alternatives. Surfacing all that complexity to the end user? Doing less? I'm in favour of the latter, but certainly not the former. Although I realize there is such a thing as overdoing it, and I have a tendency to compress too early. This is something I've known for a while, but I recently read a blog post that may finally get me to improve: Live with it for a while.
So yeah, my over engineering afflictions are still ongoing. But I have a renewed resolve to alleviate them by doing less and living with "bad code" for a while.
However, this time I cannot attribute all the delays to my over engineering. It seems like I've also started to feel a bit of maintenance burden. Nothing like the author of that post, but for a couple of weeks it seemed like I wasn't making any progress. And after some reflection, I realized I had spent too much time doing reactive work; things people asked of me or caused by some external dependency.
Not that it was all bad, though, many good things came out of those: giving feedback for rdfjs.dev, giving feedback for soukai-solid-utils, participating in the Solid Practitioners group, etc. Although I probably spent more time on some of them than I should (of my own volition by the way, I'm not saying that anybody coerced me into contributing). But there was one particularly nasty task of rewriting all my CSS testing helpers because the account management architecture changed completely in 7.0.0.
I suppose those are the cost of doing business though, and I'm aware this is nothing compared to what popular repository maintainers must go through. For the most part, I still feel like no one is looking, but I get some interactions from time to time. And I'm still torn on whether that's a good thing or a bad thing. One the one hand, I like the fact that I can be left to my own devices and just enjoy the work that I do. On the other hand, it would be nice that my work is useful to more people. But as Naval says, it's better to be anonymous and rich than to be poor and famous. And being a popular open source maintainer certainly takes you down the path of "poor and famous". So I'm fine being anonymous and well off for the time being.
Now that I'm done with the fundamentals of the framework, and I have proved that I can make a "real app" with it, the next step is to actually start doing something useful. I have two possibilities at the moment: migrating Solid Focus (which I'll probably rewrite from scratch) or migrating Media Kraken and implement TV Shows tracking. As much as I'd like to do the latter, it's more likely that I do the former, because Solid Focus was my first Solid App and it is the one in more need of a facelift.
Whatever I decide, I won't have any updates until January so I hope you enjoy the end of the year and have a chance to spend it with the ones you love. As for me, I can't wait to do my end of year ritual and I'm looking forward to yet another lap around the sun in this hunk of stone.
Hello, 2024!
I'm back from the holiday break, and I'm ready to get back on the horse. Some years, I've used this season to advance on my side-projects as well. But this time I made a pledge of not going near a keyboard (for programming purposes). So I've spend it mostly watching movies and TV shows, playing games, and visiting the land of the Yule Lads.
Right before the break though, I made an end of year gift for Solid developers: 🎁 cypress-solid. You may want to check that out!
Anyhow, now that I'm done with all of new year's chores, I'm ready to get on with this task. And after some thought, I've decided that revamping Solid Focus will be the next and final step. Admitedly, that will be cheating a bit, because I won't be releasing the framework after that (as in making an official announcement that it's "ready"). But I've had enough of multi-year tasks, so I'll tackle the branding and documentation of the framework in a separate task. I will consider the framework's first draft done after I have a real app built with it.
Something I've noticed looking back at 2023 is that I haven't been doing Shape Up cycles as of late. But I found them very useful for getting things done when tasks were running too long, so that's how I'll approach this revamp.
I'm kicking off a cycle today, and it should be done by March 1st. The scope for this cycle is to rebuild Solid Focus, from scratch, using AerogelJS. And yes, I mean a feature-complete rebuild. It took me about 7 months to build the previous version, but I'm a lot more experienced with Solid now, and the point of the framework is that it should allow me to be faster. So this should be a good stress-test. The framework is not finished, however, specially the offline-first approach which I'll want to add and is novel to Solid Focus. Because of that, I also don't want to be too optimistic, and I'm leaving some things out of the scope. In particular, I won't be tackling any of the data migration or branding improvements. Both of which I'll definitely look into before re-releasing the revamped app.
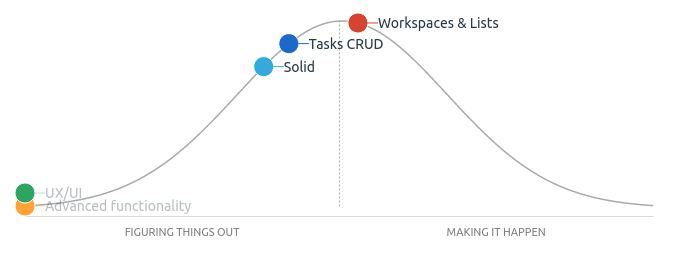
This week was the end of the cycle, and TLDR this is how things stand:

Looking back at the evolution of the chart, it started really well because in a couple of weeks I had most things from the "Workspaces & Lists" and "Tasks CRUD" scopes done. But then came Solid! I thought it'd be easy, because I had already done all the CRDT stuff in Umai. But I didn't anticipate how much the different data structure would affect it.
Umai's data structure is quite straight-forward; there is a container with Recipes and that's it. But Solid Focus has a hierarchy of nested containers, with Tasks within. So it was a bit of a hassle to adapt, but the good news is that all of this should be a lot more robust now. In fact, I'm pretty sure it'll help Umai's interoperability as well, because it'll be able to support multiple Recipe containers.
All in all, though, I'm happy with the outcome of these 6 weeks. I don't think I have complicated things necessarily, and I still managed to create some new abstractions with elegant APIs. If you want to learn more about the current status and my development workflow, I published a new video in my Youtube channel: Rebuilding Solid Focus with Aerogel | Basic functionality.
I'm really enjoying making these videos, so expect more. I'm aware the quality could be better, but I don't want to spend a lot of time on that at the moment. Although this time I think I actually did it too quickly, because just after publishing I realized there were a couple of cool things I hadn't mentioned 😅. Such as Route Model bindings, computed Model refs, global getters, etc. On the flip side, that made it a shorter video so it probably makes it more appealing to some people.
Now, having done that, I think the foundations are laid out. Although there is certainly a lot more left: UI/UX, data migration and interoperability, advanced features, etc. I'm still optimistic that it shouldn't take too long, but at the end of the month I'll be afk for a couple of weeks; so I'm refraining from starting a new cycle now. I'll use the cooldown period to clean up a couple on things, and hopefully by next month I'll be kicking off the next (and final?) cycle for the rebuild.
I've been leaving this task on the side for some weeks, but today I'm back. And I intend to be almost finished with the rebuilt by the end of the cycle (more on that later).
Now, it's not like I've been doing nothing. In fact, I've been tinkering with the UI a lot; and I decided on the style I'm going to use. But it wasn't easy to get there, because I've been struggling with an issue that has been on the back of my mind for a while.
Basically, I really like the idea of doorless apps. That's one of the reasons why mine don't have intricate landing pages. People can start using them right away, without even creating an account, so I haven't spent any time trying to convince anyone. The barrier to entry is so low, I figured, that everyone landing on the apps would just start using them. However, I've always been aware of how uninviting that is. There are some doorless apps like excalidraw that make it immediately obvious. But that's not the case with the current design of my apps.
So when I started thinking on the landing page for this one, I had two options. Either go full doorless and drop people on some empty state, or make a "real" landing page. As fate would have it, I started taking Jack McDade's Radical Design Course in the middle of making this decision. And after some experiments, I've decided to make a real landing page. I'm very excited to share it with everyone, but I don't think I'll show it until I release the final version 🤫. For now, I'll only say that I've been using Fooocus and Penpot, and it will be radically different from any of my other apps.
If I don't add some structure to this, though, this process of tinkering with UI can drag on indefinitely. So today I'm kicking of the next cycle. It will end on June 28th, and my idea is to have the app completely finished by then. However, there are some things I'll still need to do before releasing it, such as migrating data from the legacy version. Because of that, this doesn't mean that I'll release the app by then. But it should take me much closer to the finish line.
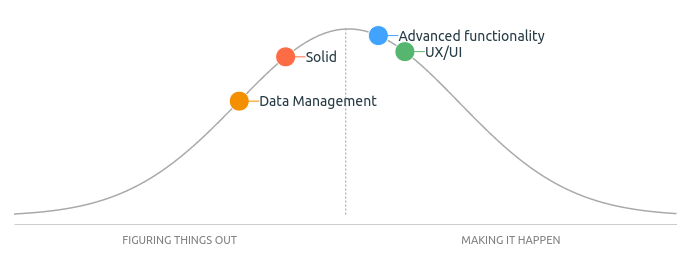
Ok, so the cycle finished yesterday and this is where things stand:

As always, I haven't finished everything; but I can say I am mostly done with UI! There are still a couple of screens I have to tweak, but it's mostly a chore at this point. I would consider the branding and style of the app completed. Furthermore, I've also implemented a couple of new features that weren't available in the old version of the app, such as global search and custom workspace colors.
So, what is left, and what are the next steps?
Even though most of the main work is done, I still have to work on some edge-cases. For example, in Umai I let users choose where they want to store their recipes, and I wanted to do the same in Focus. But it's more tricky, because each workspace and list is a separate container. This also complicates the synchronization, I haven't completely finished the secret landing page, and I haven't even started looking at migrating data from the legacy app 😱. Finally, I also have some important news I'll talk about next month that will probably have an impact on this task.
With all that, I've realized the release is farther away than I thought... So I'll do something in between. Similar to what I did with the Umai Beta, I'll release a beta of the new version for early feedback and testing. But this time, I think I'll be more aggresive on the "beta" thing, and I don't think I'll call it "production ready" as I did for Umai. Still, I'll probably use it for production myself, but I won't recommend it.
And that about covers my plans for the next month. You should hear from me again by the end of July / early August, and I'm very excited to finally share what I've been working on in 2024 :).
It's only been two weeks since my last update, but I'm already done with the beta! TLDR, you can peek at the new version in focus.noeldemartin.com.
Turns out it didn't need as much work as I thought, even though it required chasing a bug that involved debugging and Android device over Wifi and dealing with proxies 😅. Also, it's not like I'm done with bundling woes (I'm not sure I'm ever getting rid of those :/). But it's ready now!
I haven't been working on this rebuild for too long, but for some reason it feels very similar to when I pre-released Umai. I guess it's just the thrill of releasing new stuff :). This time, though, I have some things up my sleeve before the final release.
Even though it's "just a rebuild", I'm very excited about this one. Not only because I feel it's better in terms of functionality (I understand Solid a lot better now!), I also redesigned the UI from scratch. In the previous version, I used Vuetify; and I didn't think much about the design at all. But this time I have, and the result is a lot less cluttered and clean. I worry a bit that all my apps end up looking the same, but I think I've managed to give them a unique personality for the most part.
Now that the beta is out the door, the question remains when will I release the final version. You can learn more about what's left in the Beta Feedback issue (and leave some feedback!), but the short answer is that I don't know. I'm posting a life update in my blog early next month, but honestly I don't think I'll be releasing the app this year 😱. You'll learn why in the blog post, but that leaves plenty of time to live with the beta myself, and make sure that it's ready once I finally release it to the world.
Anyways, if you want to learn more about the new version, I also uploaded a new video to Youtube with some more technical details and new Aerogel features: Rebuilding Solid Focus with Aerogel | Routing and UI.
Well well well, I can't believe it's been almost 8 months since I updated this task 😱. However, I have been doing some related work, and I've shared a handful of personal updates. If you want to get the full recount, make sure to read through the tasks I've completed in between: Taking a Sabbatical, Housekeeping 2024/25, and Attending FOSDEM 2025.
TLDR:
- I built my own Solid Server from scratch (and have been using it in production for weeks!): LSS.
- I extracted Focus animations into my own new animations library: Vivant.
- I applied for NLNet's October call (I'm STILL waiting for a decision, but at least I've been selected for the 2nd round).
- I played with ActivityPods support.
- I was included in the Solid Data Modules NLNet grant to work on data migration for Soukai/Aerogel.
This last point is obviously the most relevant to this task, as I've been able to work on this full-time for most of February :D. Also, I recently presented at Solid World talking about Interoperable Serendipity, you may want to catch the recording once it's available.
Initially, I was very enthusiastic about working on my projects full-time. And I still am, these have been the most fun weeks I've had at work in years. But I quickly realized I wasn't going to be as productive as I dreamed. It seems I can't escape Parkinson's Law either (though I'll keep striving!). Regardless, these weeks have been very productive, and that's why I decided it was time to write an update.
In a nutshell, I've been working on Cloud synchronization and data migration. That may seem small for a month's worth of work, but honestly, these tasks' complexity have reminded me a lot to the CRDTs rabbithole from Umai. And that took me... checks notes ... 7 months 😱! So I think solving most of that in 4-ish weeks is a tremendous achievement :D. What I've done, basically, is implementing CRDT resolution for containers (which I completely forgot about 😅), schema migrations and updates for Soukai Solid Models, and resumability/persistence for Aerogel Jobs.
That first point, CRDT resolution for containers, is not as simple as it may seem. Sure, I had already implemented CRDT resolution for plain documents, but turns out that containers have some particular challenges. For example, the ldp:contains triples are managed by the Server using the SolidEngine, and thus aren't tracked by CRDT operations. But they are tracked in local storage, using the IndexedDBEngine. All this CRDT/Cloud synchronization stuff is constantly growing in complexity, but I'm extremely grateful for my test suites, because I've been able to catch a lot of regressions and I'm confident that it's somewhat robust (I'm sure I'll find tons of bugs when people start using it in unexpected ways, though, but that's to be expected 🥁).
Schema migrations and updates have been the meat of this month's work, and what that NLNet milestone is all about. I talked about the importance of translating between schemas in my Interoperable Serendipity presentation, but TLDR I learned about this idea of "lenses" in project Cambria, and I believe this is essential for Solid's success. Initially, I didn't expect to take this as far as implementing lenses. And technically I haven't, but I got a lot closer than I expected. The initial idea was to implement tools to migrate existing data in Solid PODs using Solid Focus v1 to the new schema, but I came up with an approach that ultimately allows me to support the older schema without migrating any of the data :D. I still implemented the migration script, because I don't think the older schema is any good (it's not following many best-practices, since it was the first Solid app I made). But it's super cool that I won't force any users to migrate if they don't want to :). And I'm sure this will be very useful in the future if I ever tackle real lenses.
Now, the work here is not finished. Most of the code is, but part of working on these things "for real" involves writing documentation and creating additional materials. For example, I plan on adding a new video to my Rebuilding Solid Focus with Aerogel series, and I'll also document how to use these new capabilities in Soukai. There's also a good amount of heavy lifting that Aerogel is doing, not just Soukai. But given that I still haven't started documenting anything in Aerogel, I'm not sure if I'll do it just for this. To be honest, though, there's not much to document (that's the point of Aerogel!). Ideally, you'll only need to call these two methods:
Cloud.registerSchemaMigration(Task, TaskSchema);
await Cloud.migrate();
Finally, Aerogel Jobs are something that has sort-of creeped up on me, since I didn't plan to work on them initially. But this is the sort of thing I have the luxury to spend time on now that I'm working full-time. Essentially, jobs are long-running processes that may be processed in the background. I already have a similar concept in Media Kraken, when you import a collection of movies you can see a progress dialog and you get a summary at the end. However, that process is not resumable nor persisted. That means that if you reload the application in the middle, all the progress will be lost. Which is not much of an issue for that task, but it definitely would for schema migrations. So I used the opportunity to generalize this idea, and now it's technically possible for any job to be resumable and persistent. Although so far I only support it for migrations, I may also add it to synchronization and backups (connecting to a Solid account after having being using the app from local storage). In the future, I can also see these running on worker threads (I already tried that in Media Kraken, but there were some limitations), or even in a server (for example, to fetch RSS entries, etc.).
And that's about it for this lengthy update, hopefully I'll soon be done with all the hairy stuff and the only thing left before releasing will be some final tweaks and an overall review. Personally, I'm going to start using Focus v2 in production right after I publish this update!
Hi there! If you're reading this, chances are that you already know, but in case you don't... I finally heard back from NLNet, and I didn't get the grant :(. I wrote all about it in a recent blog post, make sure to read it if you want to learn more: The Soul-Crushing Reality of Job Seeking.
So yeah, the title says it all, I'm back on the job hunt 😅. I've applied to more offers than ever (17 since publishing that post 😱), and indeed the market is not at its best. Still, I can't complain, because I have some opportunities in motion and it's very likely that I'm back to work in May. However, my predictions were totally on point, because none of the opportunities are Solid-related, and most of them came through networking (meaning, people who already knew who I am). Unfortunately, that means that my work in Solid will be relegated to side-projects again, and I'll probably spend even less time than before because I doubt I'll be able to get a 4-day workweek. Such is life 🤷.
On a brighter note, I did finish working on schema migrations and interoperability! Yesterday I published a video going over it, but TLDR: Focus now works with multiple schemas, and is backwards compatible with the legacy version which I haven't touched in 5 years :D. I also released a new version of Soukai, so you can start doing similar things in your apps.
Something else I've done is modernize the tooling for all my packages! The setup I was using before was 4 years old, which translates to decades in JavaScript land. And I'm very happy with the new approach, because I'm using Vite for everything, which removes a lot of headaches. I also dropped CommonJS, with newer versions of Node supporting ESM and most of the ecosystem moving towards ESM-only. I did try to use AI to assist me in the process, but I have to say that it still isn't there :/. Now we have Vibe-coding and many other ways of replacing the fun parts of programming, but I'm still stuck with my dependency hell! Hopefully this new unified setup will make it better :).
But I still have some more updating to do. When it comes to Aerogel, there are still a couple of things I'd like to upgrade, such as:
- TailwindCSS v4
- Vue, Vue Router, and Vue i18n
- ESLint --> Oxlint?
- Headless UI --> Reka UI?
- Cypress --> Playwright?
- Histoire --> Storybook?
- Vivant --> Motion for Vue?
- shadcn/vue?
That's obviously a huge list, and I'm not sure how far I'll take it. But now that I won't be working on this full-time, and it's become pretty clear that I'm not going to make a living from this, I'm in no rush any longer 😅. Today, more than ever, I'm scratching my own itch.
On that note, I have been using Focus in production for a couple of weeks, and it's very close to being done :D. I still come across some syncing issues now and then, but hopefully I'll be able to polish them without too much effort. At this point, the only things keeping me from releasing the app are the library upgrades I mentioned, doing a performance review, and doing some final polishing. Who knows, maybe by the end of the month I'll be done. Or maybe it'll take another year.
It finally happened, the new and improved version of Focus is live and ready for production! Check it out at focus.noeldemartin.com.
The most relevant difference you will notice from the beta is, of course, the landing page. About a year ago, I took Jack McDade's Radical Design Course, and I realized that landing pages in my apps were... well, not great. This time, I decided to kick it up a notch and give people some reasons to use the app. I wasn't doing this before because my apps are doorless. It's so easy to start using them, I thought, that the product would speak for itself. But that isn't how things work, and it doesn't hurt to "sell" the app a bit. It's also quite fun to make landing pages, and once again, even though I'm not a designer, I enjoy these things.
Other than that, there isn't much else that you wouldn't have seen before. Overall, I'm quite happy with the result, and I've been using it in production myself for months. Like always, though, there are a couple of things I'm still not completely happy with.
One of them is animations. Ever since working on Umai, I haven't been completely happy with the way I coded my animations. This time, I explored a bit more options, and created Vivant. But I'm not convinced yet that this is The Way, and a few months ago Motion for Vue came out. So I'm looking forward to continue experimenting with this in the future. And in particular, I'm looking forward to taking Josh W. Comeau's Whimsical Animations Course. If it's half as good as his CSS course, it'll solve all my problems with animations.
Something else I'm wary of is the synchronisation mechanism. As I said, I've been using the app for months and it's working fine. But every now and then, some issue comes up, and it isn't super easy to debug. Fortunately, what worries me is not that I'm going to lose anyone's data, but it often duplicates data, and the performance isn't great. The performance is not something I can improve too much given the limitations of Solid, but the duplicates and bugs are completely my fault. Still, I have finally encapsulated this logic in an external package (Aerogel), so it should get a lot better which each app I built. In the same way that Soukai has been improving, and it's been a while since I found any important bugs.
So yes, Focus is done, but what about this task? Long story short, I'm not closing it yet 😅. Technically, the framework has been released and it's stable (you can create an app yourself doing npm create aerogel my-project). But I still haven't written any documentation, and there are still a couple of things I want to do before releasing the framework officially. And one of them, is Vibe Coding a bit 🙈. Wait, Vibe Coding!? Let's rewind a bit.
If you've only been reading this task, you may have missed my presentation at the Solid Symposium last month, and a couple of links I shared in social media. TLDR, the programming world is changing, and even though I'm not an AI maximalist (nor an AI doomer), I do think it is going to affect the way we make apps in the future. And I think Solid could play an important role in this new world. How cool would it be that every application made with AI happens to work with each other out of the box? And what if these applications also happen to give users ownership of their data and privacy by default? Of course, that's what would happen if they use Solid. Unfortunately, most of them are built with React and some old fashioned database like Supabase. So I think we're at a crucial point in shaping what the future of apps will look like.
Sadly, I won't be able to do much about it :(. I already talked about my struggles to secure funding for my work, and so I'm back to working on this on the side. And I don't even have a 4-day workweek anymore. So yeah, I'll continue moving at a glacial pace over here. It is what it is.
In any case, my idea for now is to continue exploring how to build apps in the new age of software, and I want to make Aerogel a great companion for anyone who wants to do it as well (even barefoot developers!). If nothing else, it should empower me to keep making personal apps.
Hey!
Yes, I'm still alive. I can't believe it's been more than 2 months since my last update 🙈. But the truth is that I don't have much to share about this task :/. Still, I'm going on holidays next week, and I have a couple of things worth mentioning, so I thought it was time for an update.
First of all, in case you missed it, I published a video going through the making of an entire Aerogel app :D. That was fun, and I'm quite happy with how Aerogel is coming up. There isn't really anything new in that video that I haven't already mentioned before; but it's a good summary of what I've got so far. If you're interested, check it out: Pocket is going away... Let's build a replacement with Solid!.
Other than that, I've quietly continued working on my Shows Tracker app. And I have "finished" the first version, but I have some bad news :(.
Everything was going pretty well at the beginning. I was happy Vibe Coding away, and it seemed like Aerogel was finally complete enough to make an app without worrying too much about the framework. But then, I loaded my actual shows collection, and everything slowed down to a crawl 😅. I was already aware of some of the limitations with my current approach, as I wrote in my proposal to NLNet (check out the "Technical Challenges" section). And this use-case showed me that I was right.
So far, I haven't built any "data-intensive" Solid application. At the time of this writing, I have 2811 movies in Media Kraken, 1159 tasks in Focus, and 118 recipes in Umai. But working with shows is a whole other level... One Piece alone has more than 1000 episodes, and I have 281 shows in my collection! (mind you, many of those are "want to watch", I haven't seen that many... yet). And it's not just the amount of data, but the fact that it's also interconnected, with episodes pointing to seasons, seasons pointing to shows, individual watch actions for each episode, etc.
Now, let me recognize that, really, this isn't data-intensive either. All of this data won't take more than a couple of MB in my Pod, and I can't really say that I have a data-intensive application until I have maybe millions of documents. But the thing is, that with my current approach this is data-intensive. And this isn't the first time that I'm facing a similar situation. When I started working on Media Kraken, I spent a bunch of time refactoring model serialization, and when I worked on Umai, I made it truly local-first. So maybe the solution to my current problems is just one big refactor away.
But things are diffrent now. I don't have a 4-day workweek anymore, which leaves me very little time for side projects. And to be honest, the whole NLNet fiasco and subsequent developments have left me very unmotivated. So now, more than ever, I'm scratching my own itch. And I'm not sure that all this complexity is paying off. After all, I've been working on this for 6 years now, and I'm still only using my own apps (and I can't say I'm excited about any other Solid apps).
So yeah, I don't know... I have some soul-searching to do. I'm still excited about Solid's vision and ideals, and I still agree with most of the things I wrote in my reasons to use Solid. But I just don't have the time or motivation to go through one of those dips again. At least, not right now.
Then, what are the next steps for this task? I still want a Shows Tracker very badly, but I'll leave that aside for now, and focus on finishing some other of my Personal Apps. Namely, my Calories Tracker and Diogenes Reader. Those should be easy enough to work with, and I'll continue exploring the woes and wonders of making apps in this AI-age.
Until next time, whenever that may be!
It has taken longer than I expected, but I'm finally done with my Calories Tracker. Before I get into that, though, there's a couple of things I want to mention.
First, in case you missed it, I joined the Local-first community meetup to talk about Solid. It was fun! You can find the recording in Youtube. If you've seen my other talks, there's probably nothing new here. But one slide in particular is interesting, because I came up with My 3 ideals for software. I've had these in my mind for a while, but it was helpful to write them down. Eventually, I would like to write a blog post about this as well. But I'm still starved for time, so that will have to wait.
Second, Tim's new book came out: This Is For Everyone. I shared my thoughts in the Solid Forum, but TLDR I really liked it. I was also very surprised to find that this very blog is quoted in the book :D.
And third, it is Halloween! As a big movie buff, this is one of my favourite seasons of the year, because I watch Halloween movies non-stop. Though my definition of a "Halloween movie" is a bit loose, and anything that contains enough blood or is kind of dark, meets the bar. In any case, I'm writing this because I updated Media Kraken with some recommendations; and I also added a couple of easter eggs. If you also enjoy Halloween movies, check them out. And if there's any you like that I have missed, let me know :).
Ok, back to Aerogel. If we look at the timeline, I have been working on this Calories Tracker for almost 3 months. Which given my trajectory of year-long projects is not bad, but this was supposed to be "a quick one". However, I'm happy to say that Aerogel and Solid have not been one of the blockers. Indeed, I can say Aerogel is living up to its goal, because I didn't have to think about Solid or RDF at all :D. Of course, there have been some bugs here and there; but for the most part I've been spending more time struggling with the UI and calorie tracking idiosyncrasies. If you're curious, check it out. But it is a personal app, so you won't find it as intuitive and polished as my other apps. Eventually, I would also like to make a video about it. But again, I don't have much time affluence at the moment.
I've also continued experimenting with AI, and I can't say my opinion has changed much. It is very useful for some things, decent for making UI, and a complete waste of time for advanced functionality. Something I've been playing with since my last update is spec-driven development and Agent rules, but those have been somewhat underwhelming because the AI is prone to blatantly ignore some of the instructions :/. Apparently, this is a known problem called "Lost in the middle". I'll continue exploring this, but I have to say that I agree with most of the things mentioned in this video: AI Coding Sucks.
Finally, it's been a while since I talked about tooling, so here's an update.
Some months ago, I started using pnpm, and it really is awesome. I'm quite reticent to adding abstraction layers, that's why I never used yarn or any of the other package managers on top of npm... But trying pnpm was the right choice, because it works really well and it's giving me very few headaches. Unfortunately, I haven't been able to migrate the main Aerogel repository yet (because I tried, and it didn't work 😅), but I'm sure I'll do it one of these days.
I also started using Reka UI, but my experience hasn't been great so far. The performance isn't great, and whenever I've had to debug something, I've realized that it adds a lot of intermediate components... Not sure if that's why the performance isn't great, but it certainly makes it harder to debug. I've also been using PrimeVue at work, but it isn't much better. You may recall that I was using Headless UI, but the Vue version is pretty much abandoned, so that isn't an option either. Honestly, I still love Vue and it's my favourite front-end framework (although I haven't tried Svelte), but this is the sort of stuff that makes people choose React. The ecosystem is, without a doubt, much better. Though to be fair, I still have to find a single component framework that I like; because my experience with Ionic and Bootstrap wasn't great either. Maybe Flux would be the one, but alas, I'm not doing much Laravel these days.
Some other tool I've been playing with recently is Zod. This one would also go into the "awesome" category, and I'm loving it. I've been slowly getting more into advanced Typescript patterns, and Zod is the perfect addition to such a codebase. If I had the time, I would refactor Soukai to use Zod in the schema definition — and maybe some day I will — but for now I'm just using it sparingly.
Finally, I've also been doing some testing, and I'm sad to say that I'm not so happy with Cypress these days. It's crashing more than usual, and I'm finding ever more weird bugs and workarounds. Recently though, I've been using Playwright in other projects, and it seems a lot more reliable. In a perfect world, I would also migrate all my tests to Playwright.
And that's mostly it for today's update!
Regarding this task's progress... It doesn't seem like I'm going to release Aerogel anytime soon. To be honest, what I lack the most at the moment is motivation and time. Technically, Aerogel already exists, and I'm using it in my projects. But it still needs some polish (and documentation) before an official release. However, I don't see a reason to work on that at the moment. For now, I'll keep tinkering with Personal Apps and we'll see how that goes. I guess this task will remain open until I finally release it, or decide that it's not going to happen.
On that note, I mentioned before how the Shows Tracker was getting out of hand, and I was facing some serious performance issues. In order to solve my own use-case, I have decided to dip my toes in a different ecosystem, so I'll build that one with a different stack. Hopefully, I won't face any performance issues. It'll also be nice to experience other frameworks and ecosystems to get some inspiration. We'll see how that goes.